Hey everyone!
Just a quick tutorial for those using HDashboards — as of version v0.9.2, we’ve switched from traditional HTML rendering to CanvasKit. This change brings a smoother and more responsive experience overall. 🎉
That said, there's one small caveat: X-Frame-Options protection.
Normally, this is a great browser security feature. It helps prevent other websites from embedding your site inside an invisible frame — a common trick used in phishing attacks and clickjacking.
But in our case, it can get in the way if you're trying to load external pages inside an HDashboards WebView card.
The good news? There’s a safe workaround — you can disable this protection only for HDashboards. That way, you keep the rest of your browsing secure, while still enjoying full WebView functionality.
This quick tutorial will walk you through how to do it in Google Chrome.
Step 1: Install the following extension
Install the following application from the chrome store: https://chromewebstore.google.com/detail/allow-x-frame-options/jfjdfokifdlmbkbncmcfbcobggohdnif
Step 2: Configure the extension
Open the plugin settings page: chrome-extension://jfjdfokifdlmbkbncmcfbcobggohdnif/data/options/options.html
Add this to the whitelisted domains:
testing-web.hdashboards.app, web.hdashboards.app
Step 3: Enable plugin
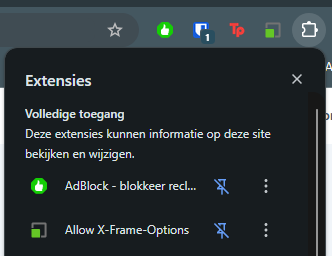
Click on the plugin icon (green square with grey outline square), if you can't find it first press the puzzle on the top right of your browser.

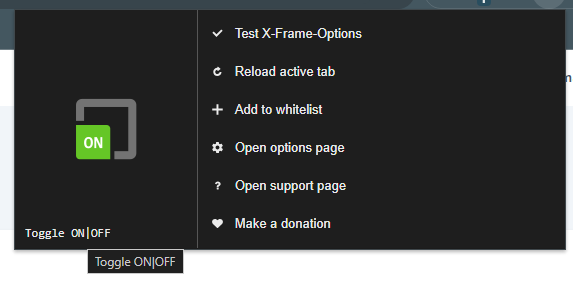
This should open a pop-up which allows you to enable the plugin on the bottom left.


Danny on
Open beta (v0.9.2)