
We pack a ton of features
HDashboards has a ton of features
We're even exceeding the Homey app
| Feature | HDashboards | Homey Dashboards |
|---|---|---|
| Connection | Realtime | Realtime |
| Android App | Within Homey app | |
| iOS App | Within Homey app | |
| Web App | ||
| Grid based system | ||
| Free Drag&Drop and size changes per card | ||
| Live camera's (RTSP) | ||
| Responsiveness | Design per resolution | |
| Flow tokens / Variable cards | ||
| Start (advanced)flows | ||
| Timeline | Incl. filters |
|
| Nest hub stream URL | ||
| User permission system | ||
| Pincode protection on cards | ||
| Advanced flows integrations | ||
| Custom on tap behaviour | Connects with Flows |
|
| Custom Wallpaper | ||
| External widgets (third party) | ||
| Weather card | ||
| Custom color per card | Live changeable by flow |
* Last checked on 13-08-2025
* This check is done on as-is systems, we didn't check community extensions
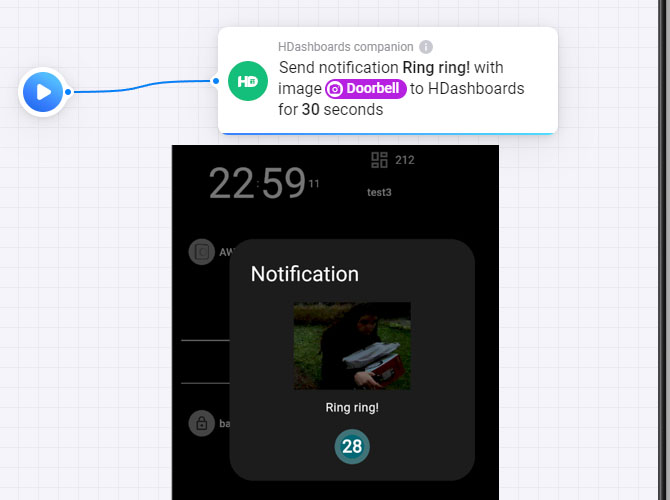
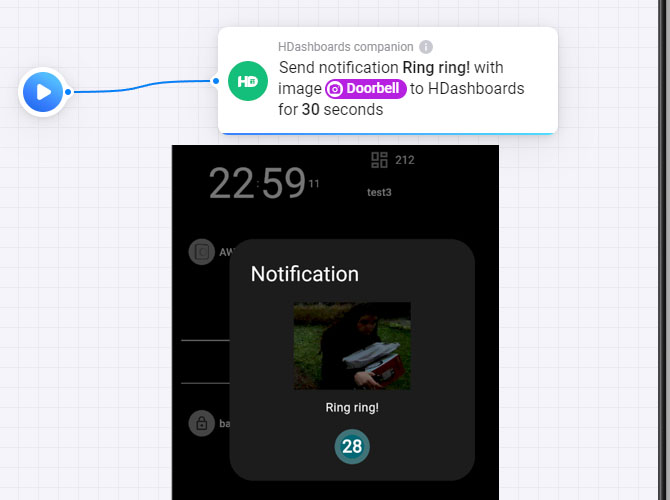
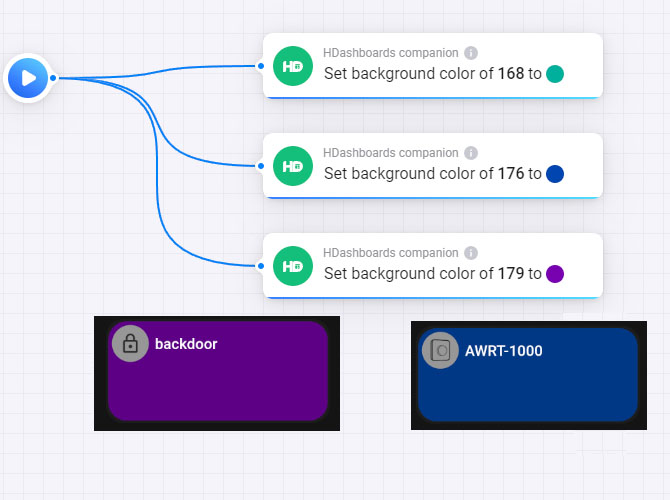
Homey companion app
Integrate with your
flows.
The companion app for Homey adds a whole new dimension to your dashboard. It allows you to extend your dashboard use.


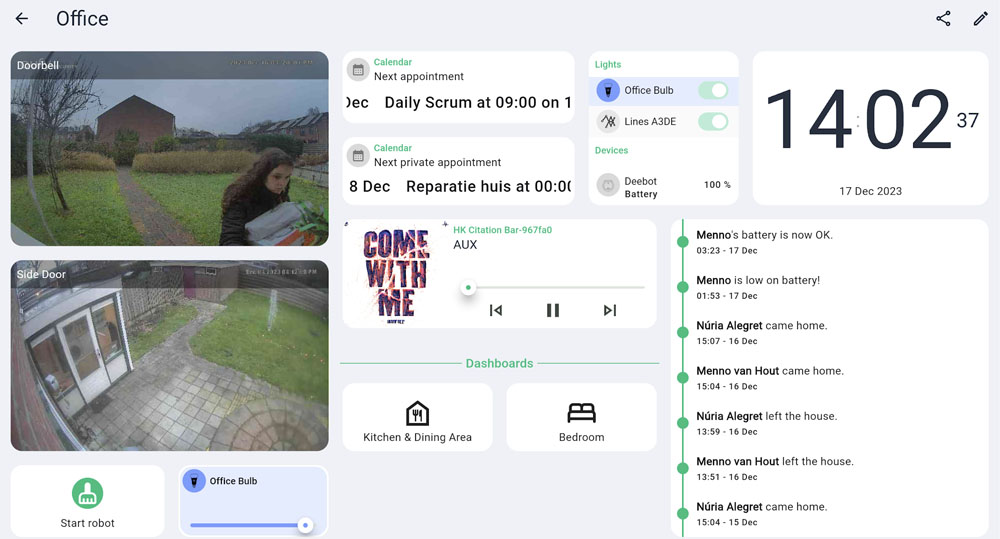
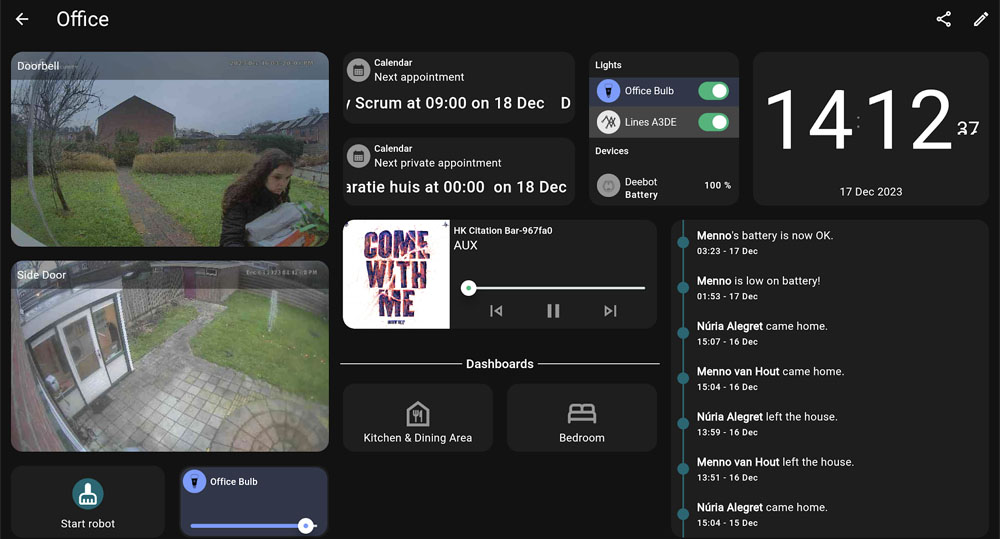
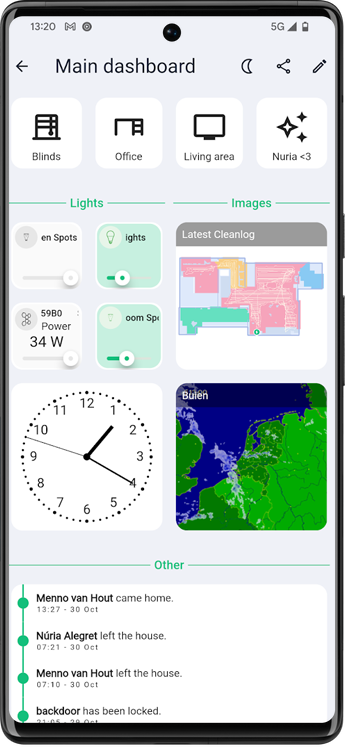
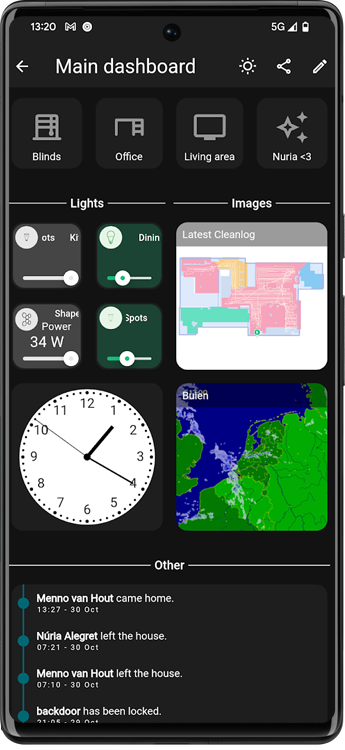
Easy & full control
Editting
We offer easy and full control over your dashboard. You can add, edit and remove devices, flows and sensors. You can also change the order/size of your devices and flows.






Meet The Team
HDashboards Team

Menno van Hout
Founder / Software Engineer

Glenn
Internal Tester